选择了web前端培训就不要放弃了
时间:2021-05-11 21:34:11 已访问:311次
为什么那么多自学 WEB 前端的人后来都放弃了?
“放弃”无外乎两种原因:一是自己主观不想学了,二是真真太难了,学不动了,被迫放弃。
这个时候,IT培训网要来给“被迫放弃”的同学们,提供点干货帮助你从入门到顶级~
一、前端的前景
首先是不要觉得前端比后端简单。前端入门门槛确实比较低,但是前端要掌握的知识是很多的,前端工程复杂度也在提升。你可能经常听到前端圈有人说 “学不动了”,国外也有个现象叫 JavaScript fatigue. 你需要基础学很扎实,才能在技术飞速发展中不感到疲惫和迷失。我也不是劝你不要学前端,而是提醒你,做出决定前要有一个清楚的权衡考量。
首先我们学习前端,要知道前端的三个大内容,HTML、CSS、JS,其中HTML和CSS是相互结合着学习,掌握了这两个了以后我们就算真正入门了,然后再深入学习JS等等。
举个可能不太恰当的例子:前端就好比如盖房子,HTML就充当了房子结构这部分,也是房子的基础。CSS呢,就好比咱们房子的装修,墙面什么颜色,什么风格,什么地板等等,这些给房子改变风格,样式的就是CSS。而JS呢,就好比这个房子的功能,房子需要制冷吧,需要暖气吧,也需要上下水吧。这些功能性的就相当于是JS。掌握了HTML、CSS、JS,前端基本上就算入门了。
近年来,前端的发展速度极快,前端开发再也不是当初人们口中的“切图仔”了。最早基于浏览器进行开发,后面一点点扩展到服务器端、PC端、移动端和现在特别火的小程序端,前端开发不断“开疆拓土”,向前端全栈化前进。
自2009年Node发布以来,前端经过十多年的发展,逐渐在多个平台拥有了跨栈的能力,如网页开发(浏览器)、App开发(ReactNative、weex)、小程序(微信、支付宝、抖音)、PC应用(Electron)、服务端(Node)、机器学习(TensorFlow.js),前端一个岗位可以拥有多平台开发的能力。
虽然前端已经经过了急速发展时间,但前端工程师在招聘市场中仍有很大的一个缺口,一线城市急需前端开发人才,二线城市紧跟其后。web 前端工程师的年人才缺口超过 40 万。每周企业用人需求新增数量达 5W+。看完以上数据,web 前端开发前景一目了然。
二、前端工程师需要掌握的技能
其实在行业里面,对前端工程师的能力模型有一个基本的认知,不同公司的定义可能有细微差别,但是它的内核是一致的。
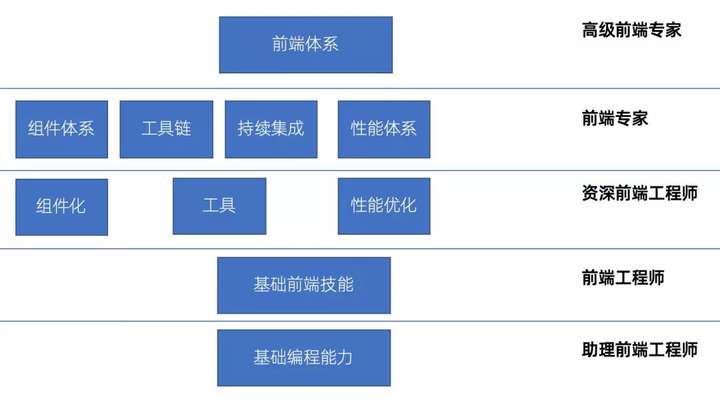
这里我给出一张图,是我自己理解的前端工程师的技能模型。

为了方便你理解,我把这些技能具体放进前端工程师的不同级别里,你可以对照着找到一条符合自己实际情况的前端进阶之路。下面我就一部分一部分地详细讲讲前端技能树是如何发展的。
1、助理工程师
首先来说说 助理前端工程师,对标的是阿里的 P4 级别。它的要求是基本的编程能力。什么叫基本的编程能力呢?我认为就是熟练地用计算机编程语言表达任何逻辑的能力。一般来说,在大学学习过计算机专业的学生应该具备编程能力。
助理工程师的定义是“能够在辅助下完成工作”,因此不是所有公司都会招聘助理工程师的,因为严格来说,助理工程师不具备独立工作的能力,他的工作产出可能是负数。但是招聘助理工程师的公司,一般都是看重应聘人的潜力,期望能快速成长。
2、工程师
接下来我们说说 前端工程师,对标阿里 P5 级别。它的要求是掌握基本的前端技能,这样说也许有点模煳,但是换个说法就很明白了,基本前端技能就是“综合运用 HTML、JavaScript、CSS 完成任何界面和交互需求”。这个“任何界面和交互需求”,看似要求很高,但是如果你写过前端就知道,这是任何前端的基本技能——大不了用图片呗。
其实这个级别的工程师,水平跨度非常大,界面写出来了,但是兼容性如何、代码可维护性如何、离了框架能不能写出来、语义表现分离能做到吗、开发过程中能不能做到有效沟通… 还会有很多问题。而这些问题,决定了一个前端工程师的潜力,一些好一点的公司招聘这个级别的工程师,除了“基本的前端技能”之外,还会对我上面提到的这些问题有所要求。
关于助理前端工程师和前端工程师,能力方面主要的要求是 编程能力,知识方面的要求是一个“可用”的最小集合。
3、资深工程师
我们接着往下讲,资深前端工程师,对标阿里 P6 级别。到了这个阶段,我们可以看到图上开始出现不同的区块了,这意味着,对资深前端工程师的要求,也是多元化的。
我们用一句话来概括,资深前端工程师,要求开始关注并且解决项目中的问题。什么样的问题呢?可能是别人做不出来的技术难题,也可能是容易出错的代码,或者说无意义的重复劳动,或者是业务上想不出来合适的交互…… 等等。
其实对资深前端工程师的要求是很自由的,我上面的图中给出的仅仅是几个例子,比如组件化可以解决重复劳动问题和开发耦合问题;工具可以解决的问题有很多,生成代码的工具提高效率,代码检查工具提高质量;性能优化则会带来业务价值,这些都是资深前端工程师可以做的事情,并且只要把其中一两项做好,就可以达到资深前端工程师的水平。
再有就是 这个级别开始对架构能力和工程能力有所要求了,但还处于萌芽阶段,一些天赋好的同学可以凭感觉达到这个水平。
4、技术专家
下面说说 前端专家,对标阿里 P7 级别。到了这个级别,我们从图上可以看到,要求又不一样了,比如组件变成了组件体系,工具变成了工具链和持续集成体系,性能优化变成了性能体系。这些东西变得不仅仅是称唿,还有工作的内容,这个级别跟资深工程师的主要区别是,从解决单点问题变成系统性方法,从服务自己变成服务团队,从一次性发挥变成持续性输出。
比如,资深工程师可能做一些组件,然后在项目里面用,自己的代码可维护性提升了,复用也做得更好了。但是前端专家要考虑制定组件规范推广到团队,还要做培训,考虑组件如何开发、管理和下线。资深工程师做性能,把自己的页面优化好了就可以了,但是前端专家就需要考虑采集数据、做报表和监控、总结 checklist、跟工具结合、定性能指标等等。
由于这个级别对架构能力、工程和软技能要求很高,所以算是比较难以跨越的。
5、高级技术专家
最后来说 高级前端专家,对标阿里的 P8 级别。我们从图上看,这个级别分开的发展方向又聚合到了一起。高级前端专家做事的关键是审时度势,需要在前面讲的前端专家所掌握的各个领域里,组合出一套适合自己所在团队的方案。比如做企业内部系统的前端团队,可能对性能要求就没那么高,但电商前端团队因为运营活动频繁,就需要很好的组件体系,这里很难有一定的规则,全靠人来把握。
到这个级别,对工程能力的要求就很高了,而且即使不带人的高级前端专家,也必定涉及一些管理能力。
讲完了各个级别的前端技能模型,我们回到最开始的问题“一个前端工程师到底需要掌握哪些技能”。
要回答这个问题,你要先根据自己的情况对号入座。你可以看到,在前端的技能模型里,对“知识”是没有任何硬性要求的,具体到各个公司的不同岗位,可能会有一些特殊要求,但市场是巨大的,所以大家可以不必对学什么知识不学什么知识感到那么焦虑。而且“前端知识”应该是一个垂直的模块,它不能直接帮助你进阶下一个更高的级别,但是它能提升你的潜力,使你未来能走得更远。
现在大部分同学会更为注重前端岗位的晋升,我认为前端进阶的核心要素,更多还是要看你的能力,尤其是在进阶前端高级工程师之路上,非常看中你的编程能力、架构能力和工程能力。
三、想要入行前端的看这里
IT培训网为0基础的小白专设,以“培养更具职业竞争力的前端人才”为目标的前端就业体系课,让你“学的都有用,学了都能懂”,提高效率、不走弯路——【前端工程师】
从基础技能HTML5、CSS3、JavaScript的讲解,到组件化、移动WebAPP的技术提升;
从小程序、React.js、Vue.js的技术拓展,到Node.js、Koa2的技术纵深,覆盖一线企业所需核心技术栈,结合实战开发让你既能学懂又能会用!

一共四个阶段,32周的内容,190小时时长,一步到位,轻松让你从前端入门到入职,挑战20W年薪!
同时附带面试指导,9小时高强度扫盲,带你整理、总结所学,化解求职疑虑,让你离”心仪的offer“更近一步!

想要学习全套前端视频学习的小伙伴,请移步到 【前端工程师】
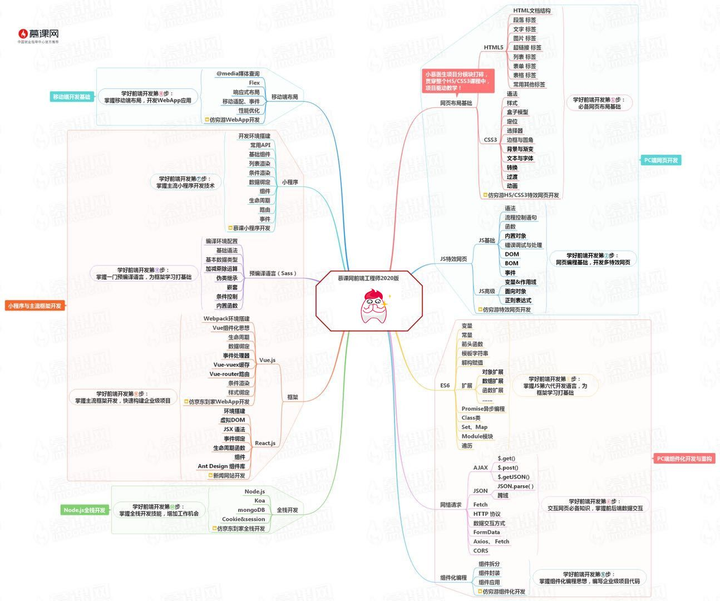
IT培训网还想给前端小白或者打算转行进入前端这个行业的小伙伴分享一份系统的学习思维导图。因为全图太大有点不太清晰,可私信戳IT培训网拿高清大图,若是觉得有用就给个赞吧~

前端学习路线思维导图
三、总结
回看近年的前端发展,不管是之前的散装前端时代,还是后来插件化、模块化的演进,亦或是现如今如火如荼的前端工程化迭代,发展速度实在是太快了,各种框架层出不穷,这些难免会让我们这些学习者眼花缭乱,满腹疑团。
纵然框架再多,版本更新再快,然而很多基础的东西并没有变。作为学习者,越是想急着适应这些纷繁变幻的“新游戏规则”,就越需要一个扎实的基础和熟练的底子。所以扎实地掌握好比如像基础三件套、数据结构、网络协议、设计模式等等一些基础,才能让我们对于新知识游刃有余。
所以迷茫时、满足时、纠结时,不妨低头看看脚下的土地,这些才是我们的安身立命之本
