HTML5 Web 存储学习起来有点难
时间:2016-12-09 15:00 已访问:267次
网页也有存储功能吗,如何实现呢,HTML5代码可以实现这个功能吗,在这里可以肯定的告诉你,使用HTML5制作网页存储功能,轻松实现,就是新手学习起来有点难,不信,你来看看吧!
HTML5 Web 存储
HTML5 web 存储,一个比cookie更好的本地存储方式。
什么是 HTML5 Web 存储?
使用HTML5可以在本地存储用户的浏览数据。
早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
浏览器支持

Internet Explorer 8+, Firefox, Opera, Chrome, 和 Safari支持Web 存储。
注意: Internet Explorer 7 及更早IE版本不支持web 存储.
localStorage 和 sessionStorage
客户端存储数据的两个对象为:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage:
if(typeof(Storage)!=="undefined")
{
// 是的! 支持 localStorage sessionStorage 对象!
// 一些代码.....
} else {
// 抱歉! 不支持 web 存储。
}
localStorage 对象
localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
实例
localStorage.sitename="IT培训网";
document.getElementById("result").innerHTML="网站名:" + localStorage.sitename;
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<div id="result"></div>
<script>
if(typeof(Storage)!=="undefined")
{
localStorage.sitename="IT培训网";
document.getElementById("result").innerHTML="网站名:" + localStorage.sitename;
}
else
{
document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。";
}
</script>
</body>
</html>
运行结果:
网站名:IT培训网
实例解析:
使用 key="sitename" 和 value="IT培训网" 创建一个 localStorage 键/值对。
检索键值为"sitename" 的值然后将数据插入 id="result"的元素中。
以上实例也可以这么写:
// 存储
localStorage.sitename = "IT培训网";
// 查找
document.getElementById("result").innerHTML = localStorage.sitename;
移除 localStorage 中的 "lastname" :
localStorage.removeItem("lastname");
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
提示: 键/值对通常以字符串存储,你可以按自己的需要转换该格式。
下面的实例展示了用户点击按钮的次数。
代码中的字符串值转换为数字类型:
if (localStorage.clickcount)
{
localStorage.clickcount=Number(localStorage.clickcount)+1;
}
else
{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已经点击了按钮 " + localStorage.clickcount + " 次 ";
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
<script>
function clickCounter()
{
if(typeof(Storage)!=="undefined")
{
if (localStorage.clickcount)
{
localStorage.clickcount=Number(localStorage.clickcount)+1;
}
else
{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已经点击了按钮 " + localStorage.clickcount + " 次 ";
}
else
{
document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。";
}
}
</script>
</head>
<body>
<p><button onclick="clickCounter()" type="button">点我!</button></p>
<div id="result"></div>
<p>点击该按钮查看计数器的增加。</p>
<p>关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。</p>
</body>
</html>
运行结果:
点我!(此为按钮)
点击该按钮查看计数器的增加。
关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。
sessionStorage 对象
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
如何创建并访问一个 sessionStorage::
实例
if (sessionStorage.clickcount)
{
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}
else
{
sessionStorage.clickcount=1;
}
document.getElementById("result").innerHTML="在这个会话中你已经点击了该按钮 " + sessionStorage.clickcount + " 次 ";
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
<script>
function clickCounter()
{
if(typeof(Storage)!=="undefined")
{
if (sessionStorage.clickcount)
{
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}
else
{
sessionStorage.clickcount=1;
}
document.getElementById("result").innerHTML="在这个会话中你已经点击了该按钮 " + sessionStorage.clickcount + " 次 ";
}
else
{
document.getElementById("result").innerHTML="抱歉,您的浏览器不支持 web 存储";
}
}
</script>
</head>
<body>
<p><button onclick="clickCounter()" type="button">点我!</button></p>
<div id="result"></div>
<p>点击该按钮查看计数器的增加。</p>
<p>关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。</p>
</body>
</html>
运行结果:
点我!(此为按钮)
点击该按钮查看计数器的增加。
关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。
Web Storage 开发一个简单的网站列表程序
网站列表程序实现以下功能:
可以输入网站名,网址,以网站名作为key存入localStorage;
根据网站名,查找网址;
列出当前已保存的所有网站;
以下代码用于保存于查找数据:
save() 与 find() 方法
//保存数据
function save(){
var siteurl = document.getElementById("siteurl").value;
var sitename = document.getElementById("sitename").value;
localStorage.setItem(sitename, siteurl);
alert("添加成功");
}
//查找数据
function find(){
var search_site = document.getElementById("search_site").value;
var sitename = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_site + "的网址是:" + sitename;
}
完整实例演示如下:
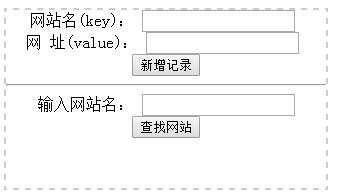
实例
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="sitename">网站名(key):</label>
<input type="text" id="sitename" name="sitename" class="text"/>
<br/>
<label for="siteurl">网 址(value):</label>
<input type="text" id="siteurl" name="siteurl"/>
<br/>
<input type="button" onclick="save()" value="新增记录"/>
<hr/>
<label for="search_phone">输入网站名:</label>
<input type="text" id="search_site" name="search_site"/>
<input type="button" onclick="find()" value="查找网站"/>
<p id="find_result"><br/></p>
</div>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5本地存储之Web Storage篇</title>
</head>
<body>
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="sitename">网站名(key):</label>
<input type="text" id="sitename" name="sitename" class="text"/>
<br/>
<label for="siteurl">网 址(value):</label>
<input type="text" id="siteurl" name="siteurl"/>
<br/>
<input type="button" onclick="save()" value="新增记录"/>
<hr/>
<label for="search_phone">输入网站名:</label>
<input type="text" id="search_site" name="search_site"/>
<input type="button" onclick="find()" value="查找网站"/>
<p id="find_result"><br/></p>
</div>
<br/>
<div id="list">
</div>
<script>
// 载入所有存储在localStorage的数据
loadAll();
//保存数据
function save(){
var siteurl = document.getElementById("siteurl").value;
var sitename = document.getElementById("sitename").value;
localStorage.setItem(sitename, siteurl);
alert("添加成功");
}
//查找数据
function find(){
var search_site = document.getElementById("search_site").value;
var sitename = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_site + "的网址是:" + sitename;
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>网站名</td><td>网址</td></tr>";
for(var i=0;i<localStorage.length;i++){
var sitename = localStorage.key(i);
var siteurl = localStorage.getItem(sitename);
result += "<tr><td>"+sitename+"</td><td>"+siteurl+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "数据为空……";
}
}
</script>
</body>
</html>
运行结果:

|
网站名 |
网址 |
|
Hm_lvt_8e2a116daf0104a78d601f40a45c75b4 |
1512801847641|1481180553,1481180616,1481180654,1481248705 |
|
clickcount |
8 |
|
google_experiment_mod |
699 |
|
google_pub_config |
{"sraConfigs":{"1":{"sraEnabled":true,"sraTimeout":10000},"2":{"sraEnabled":true,"sraTimeout":10000}}} |
|
sitename |
IT培训网 |
以上实例只是演示了简单的 localStorage 存储与查找,更多情况下我们存储的数据会更复杂。
接下来我们将使用 JSON.stringify 来存储对象数据,JSON.stringify 可以将对象转换为字符串。
var site = new Object;
...
var str = JSON.stringify(site); // 将对象转换为字符串
之后我们使用 JSON.parse 方法将字符串转换为 JSON 对象:
var site = JSON.parse(str);
JavaScript 实现代码:
save() 与 find() 方法
//保存数据
function save(){
var site = new Object;
site.keyname = document.getElementById("keyname").value;
site.sitename = document.getElementById("sitename").value;
site.siteurl = document.getElementById("siteurl").value;
var str = JSON.stringify(site); // 将对象转换为字符串
localStorage.setItem(site.keyname,str);
alert("保存成功");
}
//查找数据
function find(){
var search_site = document.getElementById("search_site").value;
var str = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
var site = JSON.parse(str);
find_result.innerHTML = search_site + "的网站名是:" + site.sitename + ",网址是:" + site.siteurl;
}
完整实例如下:
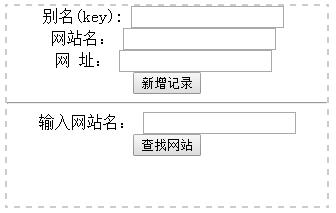
实例
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="keyname">别名(key):</label>
<input type="text" id="keyname" name="keyname" class="text"/>
<br/>
<label for="sitename">网站名:</label>
<input type="text" id="sitename" name="sitename" class="text"/>
<br/>
<label for="siteurl">网 址:</label>
<input type="text" id="siteurl" name="siteurl"/>
<br/>
<input type="button" onclick="save()" value="新增记录"/>
<hr/>
<label for="search_phone">输入网站名:</label>
<input type="text" id="search_site" name="search_site"/>
<input type="button" onclick="find()" value="查找网站"/>
<p id="find_result"><br/></p>
</div>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5本地存储之Web Storage篇</title>
</head>
<body>
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="keyname">别名(key):</label>
<input type="text" id="keyname" name="keyname" class="text"/>
<br/>
<label for="sitename">网站名:</label>
<input type="text" id="sitename" name="sitename" class="text"/>
<br/>
<label for="siteurl">网 址:</label>
<input type="text" id="siteurl" name="siteurl"/>
<br/>
<input type="button" onclick="save()" value="新增记录"/>
<hr/>
<label for="search_phone">输入网站名:</label>
<input type="text" id="search_site" name="search_site"/>
<input type="button" onclick="find()" value="查找网站"/>
<p id="find_result"><br/></p>
</div>
<br/>
<div id="list">
</div>
<script>
//保存数据
function save(){
var site = new Object;
site.keyname = document.getElementById("keyname").value;
site.sitename = document.getElementById("sitename").value;
site.siteurl = document.getElementById("siteurl").value;
var str = JSON.stringify(site); // 将对象转换为字符串
localStorage.setItem(site.keyname,str);
alert("保存成功");
}
//查找数据
function find(){
var search_site = document.getElementById("search_site").value;
var str = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
var site = JSON.parse(str);
find_result.innerHTML = search_site + "的网站名是:" + site.sitename + ",网址是:" + site.siteurl;
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
// 确保存储的 keyname 对应的值为转换对象,否则JSON.parse会报错
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>别名</td><td>网站名</td><td>网址</td></tr>";
for(var i=0;i<localStorage.length;i++){
var keyname = localStorage.key(i);
var str = localStorage.getItem(keyname);
var site = JSON.parse(str);
result += "<tr><td>"+site.keyname+"</td><td>"+contact.sitename+"</td><td>"+contact.siteurl+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "数据为空...";
}
}
</script>
</body>
</html>
运行结果:

实例中的 loadAll 输出了所有存储的数据,你需要确保 localStorage 存储的数据都为 JSON 格式,否则 JSON.parse(str) 将会报错。
关于HTML5 web 存储方面的知识点就介绍完了,希望大家用心学习,利用HTML5制作出更漂亮更安全的网页存储功能来,好了,如果想要学习HTML5 web存储方面的知识,赶紧关注小编吧!
